
[three_fourth first]
Basic Steps of a Visual Editor:
- Once logged in, click “posts.”
- Go to articles in the “Edit 1 complete” folder.
- Choose article
- In the News Team and Assignment Desk document on in the “Articles Underway” tab, list your name and the date next to the article you worked on.
- Find a photo (More info below)
- Upload photo
- Format sources for the photo
- Edit overall appearance of the article
- Save the article and change the status to “Photo Added”
Magazine Photo Editing Steps:
Finding Photos
Note: Do not use images from a photographers website and/or any website that charges for images.
Magazine photos should be a higher in overall quality than blog photos. They should be clear, crisp and are attention grabbing. Here are some Examples:



Here are some great sites where you can find great images!
Try to only use the sites below for finding images or sites that allow image usage (creative commons or no rights reserved photos). Photos before 1920’s are safe to use, so feel free to get creative.
- Flickr Creative Commons
- BigFoto.com
- MorgueFile.com
- FreeMediaGoo.com
- Pixabay.com
- Everystockphoto.
com - UN Multimedia: username: [email protected] – password: 3sujju2o
Note: photographs on any U.S. government site are public domain, so check out sites like USAID, CIA World Factbook, whitehouse.gov, etc.
[hr]
******* Now that you have found a photo make sure to paste the entire URL into the bottom of the article (you will need it later).
Resize Photo

1. Visit http://webresizer.com/resizer/
2. A magazine photo size should be a minimum of 1078 wide by 516 pixels. (Use the crop feature to get it exactly right)

*** Important: Magazine photos do NOT need to be stylized
SEO
When downloading the resized image, rename it as the Focus Keyword. The Focus Keyword is located just below the article in the WordPress SEO By Yoast box. (Bill_Smith.jpg, Sudan_Refugees_Flee_to_Africa.jpg)
Upload Photo
Like the blog, the magazine needs to have the photo BUT you need to add it to the “Featured Image” box instead. This is located on the bottom right side of the post. Besides uploading to the photo to the “Featured Image” box everything else is the same:
Make sure the Focus Keyword is in the “Alt Text” line. The focus keyword must be EXACTLY the same. If the keyword is “Hunger in Nigeria” then you must put “Hunger_in_Nigeria” NOT “Hunger_Nigeria”
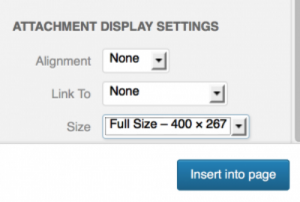
Next, make sure that there is nothing in either the “Caption” box, the “Description” box, the alignment is “none” and the “Link To” is “none.”

WARNING!
When you upload the photo, make sure the attachment settings are set to “Full Size.” If it’s set to medium or small, the image won’t be the correct size.

**The image is as important as the article. A good image draws people in and increases the likelihood of them reading your story. You can use Google Image search to find images that pertain to your topic. As long as you cite the source, you can use images from just about anywhere on the web. Please be creative in your search. We have a thousand photos of African children standing around a village or of the Capitol building in Washington, D.C. Try to find unique images or ways to express the article’s idea.
The Gap
One last thing…
There should never be a gap between the photo and the first line of text in the article. To fix this you can do one of two things.
- Delete the gap until the text is next to the photo. Then hit “shift + enter.” The text should now be directly under the photo.
- OR simply go back into the Text tab. You will be able to delete the gap directly by just hitting delete. It will look like this:

But we want it to look like this:

Review
All images should be…
- Resized with webresizer.com. This is a simple tool for keeping images the same width and heighth, while decreasing the file size. If the images are slow to load, beyond annoying the reader, it also hurts our search engine ranking. Google doesn’t like to send people to slow pages.
- The magazine is NOT stylized
- Renamed. To help the chances of people finding your article when searching images, rename your photo as the Focus Keyword. For example, if the image above was called “12244355.jpg.” When downloading it, you would save it as “United_nations_donation.jpg.”
Adding Photo Source Coding:
1. From the article, switch to the Text tab.

2. Paste the following code into the bottom of your article under the coding for the sources goes:
<span style=”color: #888888; font-size: xx-small;”>Photo: </span> <a href=”SITE URL GOES HERE” target=”_blank”><span style=”color: #2200fc; font-size: xx-small;”>SITE NAME GOES HERE</span></a>
3. Now paste in the actual link you used, and give it a name.
Example:
<span style=”color: #888888; font-size: xx-small;”>Photo: </span> <a href=”www.nytimes.com/nelson_mandela_peace_talk” target=”_blank”><span style=”color: #2200fc; font-size: xx-small;”>New York Times</span></a>
Note: If you have multiple sources (if you are making use commas to separate: Times, The Washington Post
Example:
<span style=”color: #888888; font-size: xx-small;”>Photo: </span> <a href=”www.nytimes.com/nelson_mandela_peace_talk” target=”_blank”><span style=”color: #2200fc; font-size: xx-small;”>New York Times,</span></a> <a href=”www.washingtonpost.com/g8_summit” target=”_blank”><span style=”color: #2200fc; font-size: xx-small;”>Washington Post</span></a>
The highlighted part in blue shows the comma, and then I just copy/pasted the same line of code <a href=”SITE URL GOES HERE” target=”_blank”><span style=”color: #2200fc; font-size: xx-small;”>SITE NAME GOES HERE</span></a> one space after the end of the sequence (</a>).
4. Switch back to the “Visual” tab and check to make sure everything looks good.
DIFFERENCEs BETWEEN BLOG AND MAGAZINE PHOTOS VERY IMPORTANT
| Stylized | Border | Uploaded to Featured Image | Dimensions | Rename (Focus Keyword) | Dateline | |
| Blog | YES | YES (but not on white background) | NO | 400 x 260-280 | YES | NO |
| Magazine | NO | NO | YES | 1078 x 516 (minimum) | YES | YES |
GET CREATIVE
Whenever possible, you should use creative or funny images. In the past, we’ve struggled with the blog and magazine being an endless stream of articles showing pictures of poor people… Not surprising since our topic is poverty. However, we’re trying to find ways to visually cover the topic of poverty with a limited number of the doom and gloom photos. Below are a few good examples of thinking outside the box.


Final Checklist:
1. Did the 1st round editor add a dateline? If not add one! (For the magazine only)
2. Resize the photo (Mag and blog)
3. Stylize the photo (blog only)
4. Make sure the photo doesn’t have a link
5. Make sure the photo doesn’t have a caption
6. Make sure the photo doesn’t have a description
7. Make sure the photo is full size
8. Put the focus keyword as the Alt Tag. It must be exactly the same!
9. Source the photo. Remember if you found the photo on one the sources that was already cited, then you do NOT have to cite it again.
10. Double check that any inbound/ outbound links (they will be in blue) are the same text size as all the other text.
