
[three_fourth first]
Visual Editor Role: Find and format visually appealing photos for articles being published on the blog and magazine.
[hr_invisible]
Typical Day of a Visual Editor:
- Login to blog and magazine to find articles that need photos.
- Find, edit and add a great image to articles that need photos.
- Track in the News Team and Assignment Desk document which articles you’ve done.
[hr_invisible]
Basic Steps of a Visual Editor:
- At the start of your shift, login to the Blog and BORGEN Magazine. Ask your manger for access to these.
- Once logged in, find articles that need photos added. To do this, click “Posts.” Then go to articles in the “Edit 1 Complete” folder and choose the oldest article to work on (bottom article).
- In the News Team and Assignment Desk document, list your name and the date next to the article you worked on in the month tab.
- Add a photo to the article using the procedure outlined below.
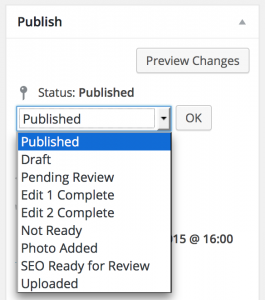
- After the photo is added, save the article as “Photo Added.”
- Work through all articles labeled “Edit 1” complete.
[hr_invisible]
Training:
- Be familiar with the blog and Magazine. They have different photo requirements. Spend a few minutes skimming through articles and getting a feel for the style.
- Download the “My Image Database” document. This is where you’ll store cool images that you find. You’ll want to spend a few hours a week searching the web for amazing photos that you can use in future articles.
- If you have/use Photoshop, you may want to use it to prepare your photos.
- Check out webresizer and pixlr. You will be using them for your photo adds.
- Prepare a folder on your computer where you will keep all of your Borgen visual edits. (You will be adding so many, so you might do this to stay organized).
- Become familiar with photo optimization.
[hr_invisible]
Editing Chain
Below outlines the website folders that articles go through while being edited and prepared for publishing. As a Visual Editor you will add photos to articles listed in “Edit 1 Complete.” After you’ve added a photo and source link to the article, change it’s status to “Photo Added.” Press the update button anytime to save changes.
Step 1. Uploaded
Step 2. Edit 1 Complete
Step 3. Photo Added
Step 4. Edit 2 Complete
Step 5. Published

[hr_invisible]
Breakdown of Pre-Publishing Roles
- Leads skim through the articles in the inbox, assign articles to the blog or magazine and copy/paste articles from the inbox into posts. They assign all articles to “uploaded.” HQ only (in-office editors)
- 1st Round Editors take articles from “Uploaded.” They do a normal 1st round edit (including formatting the links and filling out the SEO) and then assign articles to “Edit 1 Complete.”
- Visual Editors take articles that are in the “Edit 1 Complete” folder and add images, double check links, and make sure the whole visual appearance of the article is correct (link size, italics and spacing). They then move them to the “Photo Added” folder.
- 2nd Round Editors take “Photo Added” articles and edit for any mistakes (grammar, punctuation, sentence structure, flow of the article and do an SEO analysis). They then assign articles to the “Edit 2 Complete” folder.
- Publishers do a final quality check and schedule a time for articles in the “Edit 2 Complete” folder to appear. HQ only (in-office editors)
– Blog Login
– Magazine Login
– Writer’s Guidebook
– News Team Desk
– Quick Ready to Use Images
[hr_invisible]
How Blog Posts Should Look When Visually Edited

[hr_invisible]
Photo Editing Steps
Step 1: Find a photo
Try to only use the sites below for finding images or sites that allow image usage (creative commons or no rights reserved photos). Photos before 1920’s are safe to use, so feel free to get creative.
- Flickr Create Commons
- BigFoto.com
- MorgueFile.com
- FreeMediaGoo.com
- Pixabay.com
- Everystockphoto.
com - UN Multimedia: username: [email protected] – password: 3sujju2o
Note: photographs on any U.S. government site are public domain, so check out sites like USAID, CIA World Factbook, whitehouse.gov, etc.
[hr_invisible]
Step 2: Style the Photo (Blog only)

[hr_invisible]
Step 3. Resize the Photo
![]()
Once you have saved the photo to your computer, open it in WebResizer and toy with the size to get it to the correct specifications. Blog: 400 x 260-280 pixels. Magazine: at least 1078 x 516 pixels. Tip: Start with a very large photo and crop it down. See further details on this step below.
Step 4. Download the Photo: When downloading the resized image to your computer, give it an SEO-friendly name that matches the subject of your article (Sudan_Refugees_Flee_to_Africa.jpg). Remember, people doing image searches bring us lots of traffic each month! See further details on this step below.
[hr_invisible]
Step 5. Photo Insertion
Blog Photo Insertion: place your cursor at the very beginning of the text (this will be where your photo will appear). Click “Add Media” and select your photo from your computer.
Magazine Photo Insertion: scroll down to the bottom of the post and on the right where the “Select Feature Image” box is, click into that.
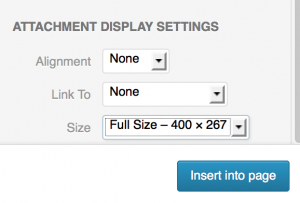
Warning! When you select the photo, make sure the attachment settings are set to “Full Size” before inserting it into the page. If it’s set to medium or small, the image size will be incorrect.

[hr_invisible]
Step 6. Technical Edits
- Delete the URL from the photo. Click on the photo in the post–it should highlight blue. Enter the “edit” screen by clicking the box in the upper left corner of the blue photo. Delete the link that is in the “Link URL” line. Press Update.
- Make sure the text is right up below the image. No spaces.
[hr_invisible]
Step 7. Add the Source Code: Add the photo’s source below the article’s sources. Go into the “Text” screen and copy/paste one set of the existing source code. Change the word “Source” to “Photo” and then paste the URL where you found the photo in where the other link is. Give the site a name. See below.
example: <span style=”color: #888888; font-size: xx-small;”>Photo: </span><a href=”SITE URL GOES HERE” target=”_blank”><span style=”color: #2200fc; font-size: xx-small;”>SITE NAME GOES HERE</span></a>
[hr_invisible]
Step 8. Put your name on the month tab. In the News Team and Assignment Desk, find the article on the tab that lists articles and mark your name next to it under the photo editor column.
[hr]
Adding a Border to Blog Posts with Pixlr O’Matic
For blog photos only.
1. Go to http://pixlr.com/o-matic/
2. Select the computer icon to upload a photo.
3. Use the yellow features of the circle to add a border to the image. Only use the first black border option. IMPORTANT:
[hr_invisible]
Magazine Photos
- It is important that the image is large and of great quality. 1078 x 516 pixels is the minimum size.
- Don’t add the image to the top of the page. Only add it to the “Featured Image” box. This is located at the bottom right side of the post. After uploading, in the “Alternative Text” section add the SEO keyphrase.
- Magazine images do not get styled (no tint or border).
- Magazine images need to be resized and given an SEO name.
[hr_invisible]
Difference Between Blog and Magazine Photos VERY IMPORTANT
- For the blog, always give images the black border. If the image has a white background (3D look) it does not need a border. For the magazine, don’t ever use a border.
- For the magazine, don’t put the photo on top of the page. Utilize the “Featured Image” box on the bottom right.
- Blog image dimensions: 400 x 260-280 (width x height).
- Magazine image dimensions: 1078 x 516 pixels minimum (width x height).
[hr top]
Note: Do not use images from a photographers website and/or any website that charges for images.
[hr_invisible]
Example Blog Image

This image is 400px × 267px. It is styled and has a border. It is perfect for the blog.
[hr_invisible]
Get Creative
Whenever possible, use creative or funny images. In the past, we’ve struggled with the blog and magazine being an endless stream of articles showing pictures of poor people… Not surprising since our topic is poverty. However, we’re trying to find ways to visually cover the topic of poverty with a limited number of the doom and gloom photos. Below are a few good examples of thinking outside the box. Spend some time on other news sites, what images draw you in? If there were no words,



[hr]
Quick Checklist
- Did you rename the image in the proper SEO format?
- Does it look good? Image isn’t over tinted (image should be clear and not blurry).
- Is it the right size?
- Did you delete the image URL in the edit settings of the photo? You must do this so the photo does not link to anything once published.
- Did you cite the photo’s source at the bottom of the article, below the written sources?
- Did you delete any residual spaces between the photo and the text?
[hr_invisible]
Biggest Mistakes of Visual Editors
- Boring photos and excessive poverty photos. Yes, most articles relate to global poverty, but that doesn’t mean every article needs a photo of impoverished people. For example, instead of adding a photo of poor people to an article about poverty dropping in Nigeria, try using a photo of the famous boxer Muhammad Ali standing victorious over an opponent that he just knocked out. Get creative! Good images help articles get read!
- Over-tinting. If the image isn’t clear, don’t use it. Not every image will look good with the tint, especially if it’s a low quality image.
- Linking the image. Always preview the article after adding your photo. If the image is linked (so it expands to a larger image) then it will look odd on the blog and hurt the articles SEO ranking.
[hr_invisible]
[/three_fourth]
